Hoy os traigo nuevamente una versión diferente sobre los Shortcodes en blogger, como ya veíamos en este post una manera de crear Shortcodes en blogger, he tenido privados en los que me comentáis que si se podria hacer igual que en WordPress [Shortcodes] , poner el texto entre corchetes, pues si, si se puede, hoy os voy a mostrar como hacerlo en blogger y ademas poder gestionarlo desde el backoffice del propio blogger, sin tener que estar tocando código cada vez que queramos crear uno nuevo, bueno, sin mas comenzamos con el tema.
Lo primero que vamos ha hacer es iniciar sesión en blogger y dirigirnos hacia la columna izquierda donde pone Tema y daremos clic (ver imagen inferior)
Una vez alli daremos clic en la flecha que apunta para abajo junto al boton naranja de PERSONALIZAR (ver imagen inferior)
Al hacer clic se nos desplegará un menú en el que volveremos ha hacer clic sobre la opción "Editar HYML" y se nos abrirá el editor, en este paso deberemos tener mucho cuidado, pues si borrarnos algo o movemos código de sitio podemos provocar que no nos vuelva a funcionar el blog, queda bajo tu responsabilidad lo que hagas.
Una vez dentro del editor HTML le damos a control+f para que nos salga el campo de búsqueda y allí pondremos lo siguiente:
- <b:section
Iremos buscando todos hasta que lleguemos al último, esto es importante, que sea el último para que funcione correctamente este código.
Una vez localizado el último <b:section buscamos el cierre de etiqueta
- </b:section>
y colocamos justo antes del cierre el siguiente código:
- <b:widget id='LinkList0' locked='true' title='Shortcodes' type='LinkList' version='2' visible='true'>
- <!-- creado por https://joason.com -->
- <b:includable id='main'>
- <script type='text/javascript'>
- <b:loop values='data:links' var='i'>
- if(document.body.innerHTML.search(/\[<data:i.name/>\]/igm)>0) {document.body.innerHTML = document.body.innerHTML.replace(/\[<data:i.name/>\]/gi, '<data:i.target/>'); }
- </b:loop>
- </script>
- </b:includable>
- </b:widget>
una vez hecho esto, le damos a guardar y nos aseguramos que no nos da ningún error, cuando se haya guardado vamos a donde pone Diseño (paso 6 de imagen inferior).
Una vez alli podemos ver como nos acaba de aparecer un nuevo gadget llamado Shortcodes, eso quiere decir que de momento todo va bien.
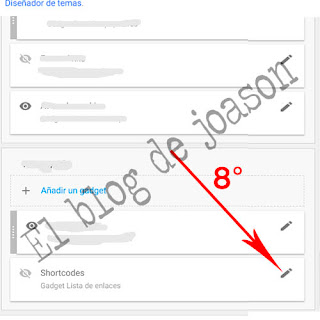
Ahora para empezar a utilizar nuestros propios Shortcodes tendremos que crearlos, para ello le damos al lápiz como se ve en la imagen inferior, se nos abrirá una ventana donde empezaremos a crearlos.
En esta venta creamos nuestros Shortcodes personalizados, en el campo "Nombre del sitio nuevo" pondremos el nombre que vamos a usar como Shortcode, en este caso lo pondremos sin los corchetes, si preferís ponerlo con los corchetes porque os aclaráis mejor tendréis que modificar el código que pusimos inicialmente y en el campo "Url del sitio web" pondremos lo que queramos que aparezca en lugar de nuestro Shortcode, por ejemplo , si queremos se aparezca un enlace, entonces pondremos lo siguiente:
- <a href="url" target="_parent">texto</a>
Una vez lo tengamos completado los dos campos, le damos a añadir enlace (paso 9) y ya estará creado nuestro primer Shortcode. Si necesitamos mas, repetiremos los pasos que hemos realizado para crear el primero.
Cuando hayamos creados todos lo que necesitamos, le damos a guardar y se nos cerrará la ventana y ya tendremos nuestros Shortcodes listo para funcionar, ahora solo no quedará ponerlo allí donde queramos que salga, teniendo en cuenta que ahora si lo tenemos que poner entre corchetes
- [MiShortcodes]
Esto ha sido todo, espero que os haya sido útil, cualquier cosa comentar,
Un saludo.

















No hay comentarios:
Publicar un comentario